叁拾陆- Python 跟 JS 的 函数传入参数 '形参实参' 以及 参数变与不变 ,另外还有闭包
1。夜深了,请入睡
最近把某程序的多线程改为单线程,祈求服务器 CPU 不要又要被挤爆了。
然后忽然发现一件事情,也是 Python 跟 JS 的差异。
2。传入参数
我们先先来看一段代码的两种不同实现:
2-1) Python
# python
a=1
b={'t':2}
def change(c,d):
t=d['t']
d['t']=c
c=t
print(a,b)
Test(a,b)
print(a,b)
2-2) JS
let a=1;
let b={z:2};
function change(c,d){
t=d.z;
d.z=c;
c=t;
};
change(a,b);
console.log(a);
console.log(b);
2-3) 输出结果
两个的结果是一样的
输出结果都是:
a=1
b={z:1}
为什么 a 不变而 b 的内容变了呢!?
其实不止 Python 跟 JS,连 Java 都是一样的。
为什么呢!?
因为他们传入的参数默认都是 形参 而不是 实参。
是的,为什么看 VB 呢?因为我觉得 VB 挺好的。
反正他们都是传递一个 形参 过去(即新建一个参数再复制自身的内容过去)。
2-4) 输出结果但为什么对象可以改变内容呢?
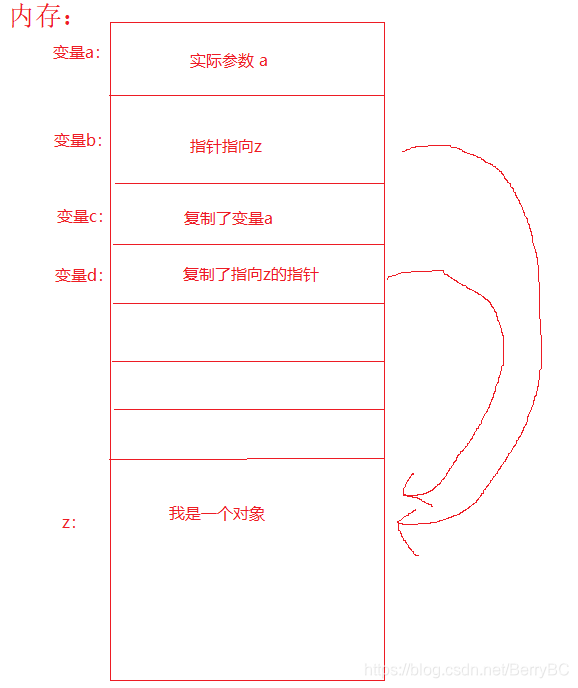
因为基本脚本语言的对象均是一指针,参数本身只是指向某一内存对象的地址:

此处说明,你声明了一个函数 change,创建了变量 c 和 d 之后,函数执行完,c 跟 d 变量均已销毁,但你更改了变量 d 指向的 z,所以同时查看变量 b 所指向的 z 内容时也是改变了的。
4。为什么我那么喜欢 JS 呢?
因为他闭包好玩啊!
我们来看看我们修改一下上面的代码时会发生什么事?
4-1) Python
a=1
b={'z':2}
def change():
t=b['z']
b['z']=a
a=t
print(a,b)
change()
print(a,b)
Python输出:
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
File "<stdin>", line 3, in change
UnboundLocalError: local variable 'a' referenced before assignment
人家会告诉你,你根本没定这个变量啊!我不知道有这回事!你发给邮件过来跟我确认!
4-2) JS
let a=1;
let b={z:2};
function change(){
t=b.z;
b.z=a;
a=t;
};
change();
console.log('a:'+ a);
console.log('b.z:'+ b.z);
JS 输出:
a:2
b.z:1
4-3) 所谓的闭包嘛
其实很简单。
我很困了,先睡了。
5。尾声
其实如果如果细心的人会发现,没有了3。
算了,反正没细心的朋友。