Fifty-Two- Tableau Extension “Load-Tableau-Summary-Data“
Load Tableau Summary Data
Introduction
When using tableau extension, how to convert tableau summary data to 2D array requires complex conversion.
This package can easily merge multiple worksheets with the same dimension into corresponding two-dimensional arrays.
Use
In the extension:
HTML, first load the tabelau extension plug-in, and then load this plug-in.
...
<!-- First load the tabelau extension plug-in, and then load this plug-in -->
<script src="./thirdpt/tableau.extensions.1.4.0.min.js"></script>
<script src="./secondpt/loadsummarydata.js?t=202009151521"></script>
...
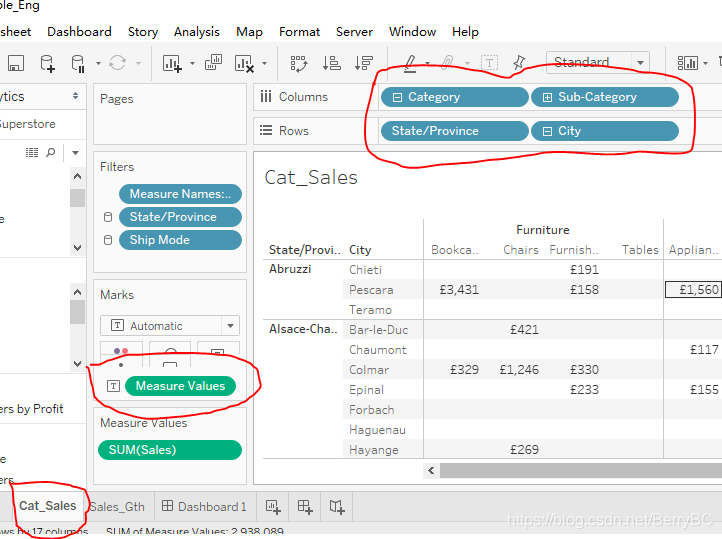
Load the configuration according to the settings of tableau worksheet. If the configuration of the worksheet is as follows:

JS code is as follows:
var objData = {};
objData.tLoadData = new tLoadSD();
var jsonFormated = [
{ wsName: "Cat_Sales", valueName: "Measure Values", rowTitle: ["City","State/Province"] , colTitle: ["Sub-Category","Category"] },
{ wsName: "Sales_Gth", valueName: "Measure Values", rowTitle: ["City","State/Province"] , colTitle: ["YEAR(Ship Date)"] }
];
$(function() {
tableau.extensions.initializeAsync().then(function() {
objData.tLoadData.loadCfg([], jsonFormated);.
objData.tLoadData.LoadCol(function() {
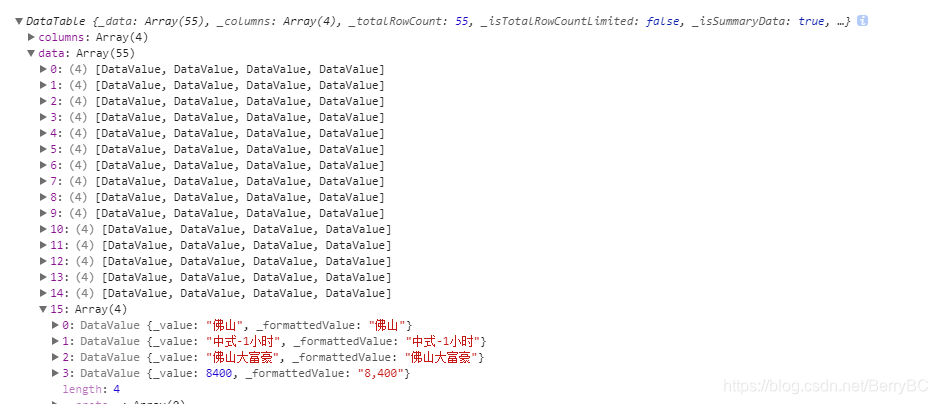
objData.tLoadData.ConvToTable(function() {
console.log(objData.tLoadData.source);
});
});
};
};

How to use it
loadCfg(jsonColTitle, arrWS)
-
JSON
jsonColTitlecolumn title and corresponding column number -
Array < JSON > ` arraws ` worksheet
Follow up operations can only be carried out after configuration. The ‘arrcoltitle’ can not be configured first. If not, the header of each worksheet can be obtained automatically through the function
- Do not configure column header information for the time being
var jsonFormated = [
{ wsName: "Cat_Sales", valueName: "Measure Values", rowTitle: ["City","State/Province"] , colTitle: ["Sub-Category","Category"] },
{ wsName: "Sales_Gth", valueName: "Measure Values", rowTitle: ["City","State/Province"] , colTitle: ["YEAR(Ship Date)"] }
];
objData.tLoadData.loadCfg([], jsonFormated);
- Configure column header information
var arrForCol={};
objForCol["TOTAL SALES"] = 1;
objForCol["VS. LY% "] = 2;
objForCol["VS. BUD%"] = 3;
var jsonFormated = [
{ wsName: "Cat_Sales", valueName: "Measure Values", rowTitle: ["City","State/Province"] , colTitle: ["Sub-Category","Category"] },
{ wsName: "Sales_Gth", valueName: "Measure Values", rowTitle: ["City","State/Province"] , colTitle: ["YEAR(Ship Date)"] }
];
objData.tLoadData.loadCfg(arrForCol, jsonFormated);
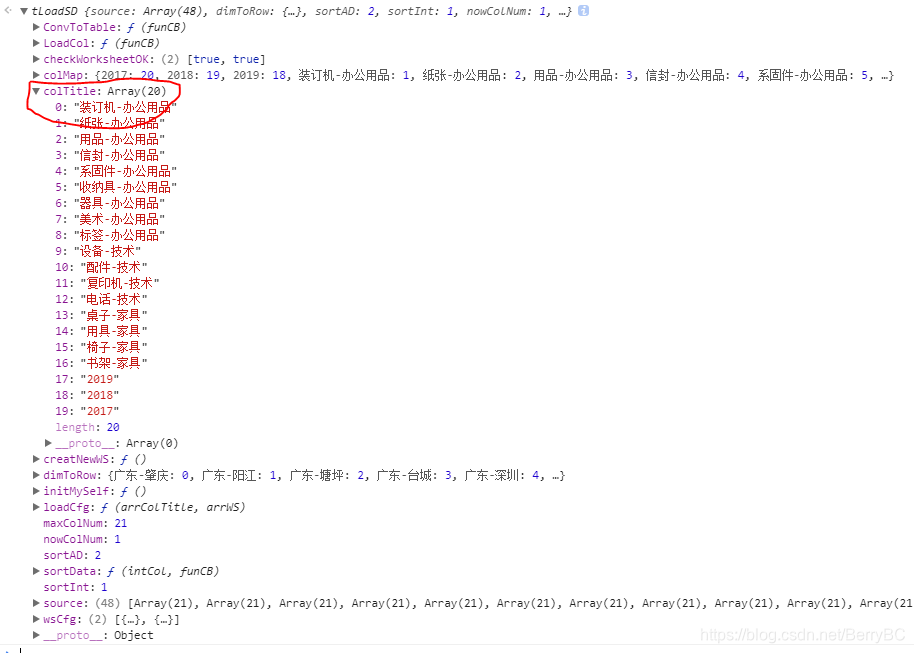
LoadCol(funCB)
- Function
funCBCallback function
Get column header
objData.tLoadData.LoadCol(function() {
console.log(objData.tLoadData);
});

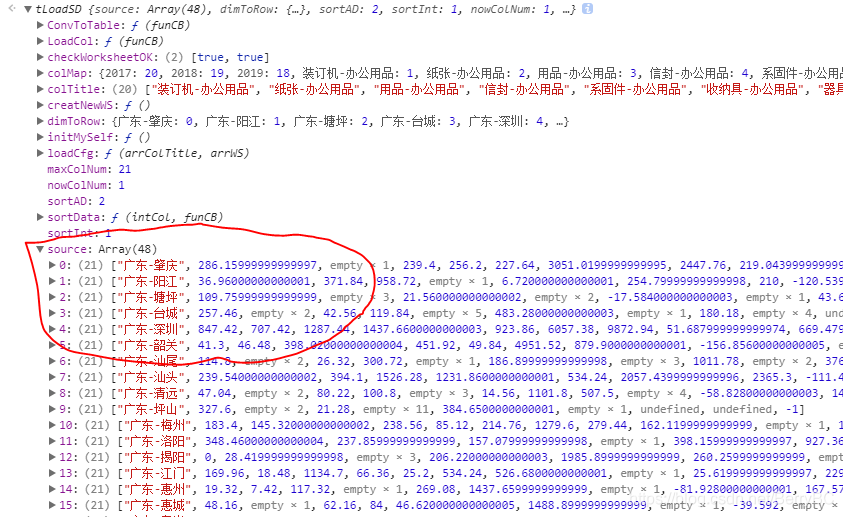
ConvToTable(funCB)
- Function
funCBCallback function
Get content value
objData.tLoadData.ConvToTable(function() {
console.log(objData.tLoadData);
});

sortData(intCol,funCB)
- number
intColColumn position - Function
funCBcallback function
Global sort based on the data for a specific column.